User Experience House Design
Between 1945 and 1966 Arts and Architecture magazine commissioned a series of case study houses which have become icons of modernism.
Since I’m both an architect and a web product designer, I thought it would be fun to design a building the way that web applications are. Use Case Study House is a pun on the Case Study program and a reference to use case design which is fundamentally different from the way buildings are planned.
Web Design vs Building & Product Design
Web design has come along way in the last few years, since the rise of User Experience (UX) specialists, who are closer to architects in what they do than traditional web designers were. That is not to say that some web designers weren’t good UX people, it’s just that the perception of the role of web designer meant that they were marginalized into graphic design.
Again, this is not to say that graphic design is marginal, just that the web is not a graphic design medium but a product design one. This is why many corporations ended up with good looking, Flash-based websites that were largely useless in terms of doing the things a website is supposed to do. At the other end of the spectrum were the pure usability people like Jakob Nielsen who knew how the web worked but produced things that looked awful. A user’s experience is not just determined by functionality but by all sorts of things such as history, culture and perception, or nobody would use a qwerty keyboard or drive a speed limit breaking Porsche.
Because the web is relatively new, web design still has a way to go before it mirrors what architects and product designers do. For example, VP product is not a standard role in startups and where it is its usually less senior than the CTO, or VP of marketing. Much enterprise software and earlier dotcoms were not design driven cultures, so marketing or product marketing people would gather features and have the final say on what was passed to engineering. In architecture this system is only used for low design quality design & build projects.
For web design to move beyond User Experience to be more like Architect driven design, UX people need to be both more technical and more aesthetics driven. [ Update, February 1st 2011: What I should have added here is that UX should also be less about, brainstorming, interviews, focus groups or research – in architecture this constitutes preparation of the brief is often done by the client, and has little to do with the actual process of designing things. ] The role needs to expand from UX so that a ‘product’ person will actually design the architecture of the system (schemas, hardware and scaling strategy, and specify exactly what the product does), but from a designer rather than engineering perspective. I’ve been banging on a about this for years, but few people seem to relate to the problem, so this is not conventional wisdom and possibly wrong.
Somebody said (can’t remember who) that if the great 19th Century engineer, Brunel, was alive today he would have been a software designer. Software design is more interesting because there are things that haven’t been done being innovated all the time, its like being an creative engineer in the Victorian era, and so if people aren’t ready to design software the way architects design buildings, what about trying to design a building based upon web design methods – nothing complicated just a single diagram.
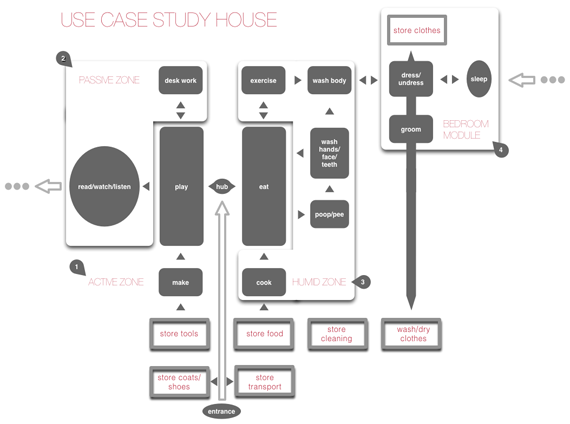
The diagram
The picture above is the end result. The title is a play on the Case Study Houses of the 1940s. Its not a UX design but a UX inspired one. Neither is it an engineering one – its doesn’t use UML or all of the very structured diagram methods 1. because they don’t map to this process and 2. because I don’t like them for these kinds of tasks. Things like UML work for very well defined rational scenarios but user focused design like a house or consumer software is rarely rational, its based on intuitive feel, so you can invent your diagrammatic language as you go along, mix metaphors and use things inconsistently, in order to get the message across to another irrational human being.
How its different
Web design is very linear, its all about flow and eliminating the niche, to get the bulk of people through a primary use case. Many architects tend to think of buildings as objects, the greatest ones, such as Frank Lloyd Wright, often thought about them as interconnected spaces but they focused on the spaces rather than the flow through them – this is analogous to looking at the stage set rather than the choreography. I’ve often wondered what it would be like to design a building like you would choreograph a dance – so that the end design was a picture of a person moving rather than the environment and where if that was sophisticated enough the environment would be defined by the person’s movement.
User Experience based design is more like choreography.

A specific example
I stayed in a hotel recently where the bedroom was connected to the bathroom by a small dressing room corridor. This arrangement really worked – clothes were neither in a ball on the floor on the bedroom or bathroom and the whole flow of getting up and going to bed worked like a perfectly executed dance or a good website, with everything where you wanted it and in the right order. So much so that I measured it (always carry a tape measure).
Why is this at all interesting?
Good design is often about things which seem mundane and obvious after the fact. An example of this on the web would be the ‘permalink’ – few people can remember that before humble online diaries informed people like the New York Times how to publish on the web, you often couldn’t share a link to a news story (it would be at a url like ‘topstory’ which changed when the top story changed). In the architecture world, most people don’t have dressing rooms or walk in closets, but this is less a function of cost and space than of design, most houses have corridors and cupboards. so in the flow based design above the bedroom module uses the same flow as was in the hotel. Added to this flow is a connection to laundry. In the UK in small houses many people put a washing machine in the kitchen, in the US laundry is more often in a basement and in Hungary the washing machine is usually in the bathroom. The last arrangement makes most sense, but it would be better to combine the US and Hungarian model with a flow which has laundry going from a space between washing and sleeping to a laundry area – e.g. with a laundry chute.
The design
The overall concept of the design is to separate the spaces into active and passive, and look at the day to day activity flow to determine how to subdivide and arrange them. Most rooms in houses are based on obsolete uses, hence the ubiquity of loft spaces – which were obviously based on re-using industrial spaces that were not originally designed to be lived in at all. The drawing room has merged with the living room which in turn has morphed into a TV room as the kitchen and dining room have also merged, giving more living space. This is what starts to move towards spaces which are defined less by activity than by type of activity and the type of environment. This, for example, is how traditional Arab courtyard houses worked based on prototypes in Baghdad – rooms were multipurpose and labeled according to the type of climate in them. A house subdivided primarily into active and passive spaces could have a very different feel for each: cozy, soft, dark for the passive, larger, bright, hard surfaces for the active one and this would in turn create different flows.
For a view of what this would look like in reality, I applied a watered down version of the active/passive subdivision of space to the barn we converted into our home, below are two pictures of it, to illustrate the point.
The passive space is, cube shaped wooden and windowless, while the active one is rectangular with hard surface and bright overhead rooflights and proportions scaled down from a banqueting hall which make it appear much larger than it really is.
Active space:
Passive space:
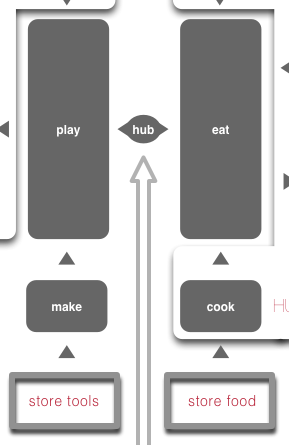
A new room type, the ‘Maker’ Space.
Going beyond this rough active/passive concept for the flow diagram for Use Case study house #1, I though it would be interesting to add the activities that often happen in the garage which has gone beyond the role of storing cars to being a place of creative activity throughout the US, everything from bands to Apple computer started life in the garage. I brought this space into the house and along side the main active space (the dining area) so that there was an activity space that was all to do with play and making things. A maker space.
Active zone:

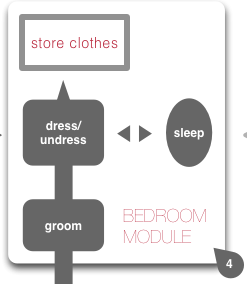
The original bedroom flow has been created as a module which can be repeated multiple times and linked to the service spaces (which are all humid – kitchen, bathroom).
Sleeping module:

This might all seem pretentious – the end result is just a simple diagram and its by no means a complete design. But its a diagram that has a lot of work put into it to make it the right diagram, and that’s what makes a good design for a web application.